HTML و CSS: دروازه ورود به دنیای طراحی وب | راهنمای جامع برای شروع در ایران
آیا تا به حال مجذوب زیبایی و کارایی وبسایتهایی شدهاید که روزانه با آنها سروکار دارید؟ آیا به عنوان یک دانشجوی کامپیوتر علاقهمند به ورود به دنیای وب یا یک توسعهدهنده جوان در ایران، به دنبال نقطه شروعی محکم برای ساختن صفحات وب هستید؟ اگر رویای خلق تجربیات آنلاین جذاب را دارید، اولین و ضروریترین قدم، یادگیری HTML و CSS است. این دو زبان، ستونهای اصلی و جداییناپذیر هر آن چیزی هستند که در دنیای وب میبینید و با آن تعامل دارید. در این راهنمای جامع، ما به طور عمیق به دنیای HTML (زبان نشانهگذاری ابرمتنی) و CSS (شیوهنامه آبشاری) سفر خواهیم کرد، از تاریخچه و مفاهیم بنیادین آنها گرفته تا کاربردهای عملی، اهمیتشان در بازار کار ایران، و چگونگی شروع یادگیریشان با منابع معتبر مانند دورههای Virtual Learn.
در این مقاله، با هم خواهیم آموخت:
- HTML چیست و چگونه ساختار صفحات وب را تعریف میکند؟ (اسکلت وب)
- CSS چیست و چگونه به صفحات وب ظاهر و زیبایی میبخشد؟ (لباس وب)
- تاریخچه مختصر و تکامل این دو زبان بنیادین.
- چرا یادگیری HTML و CSS برای هر توسعهدهنده وب، حتی در ایران، ضروری است؟
- مفاهیم کلیدی و نمونه کدهای عملی برای شروع کدنویسی HTML و CSS.
- معرفی منابع یادگیری و دورههای معتبر، مانند دوره آموزش HTML & CSS ساخت سایت واکنشگرا در Virtual Learn.
- گامهای بعدی پس از تسلط بر HTML و CSS (نگاهی به جاوا اسکریپت).
- 🦴 HTML چیست؟ اسکلتبندی محتوای وب
- 🎨 CSS چیست؟ آرایش و زیباسازی صفحات وب
- 🤝 HTML + CSS: زوج جداییناپذیر وب
- 🇮🇷 چرا یادگیری HTML و CSS در ایران یک ضرورت است؟
- 🛠️ شروع عملی: ابزارها و مفاهیم کلیدی بیشتر
- 🚀 آینده و گامهای بعدی: از واکنشگرایی تا جاوا اسکریپت
- 🤔 پرسشهای متداول درباره HTML و CSS در ایران
- جمعبندی: ساختن آینده وب، یک خط کد در هر زمان
🦴 HTML چیست؟ اسکلتبندی محتوای وب
HTML مخفف HyperText Markup Language (زبان نشانهگذاری ابرمتنی) است. برخلاف تصور رایج، HTML یک زبان برنامهنویسی نیست، بلکه یک زبان نشانهگذاری (Markup Language) است. وظیفه اصلی HTML، تعریف ساختار و معنای محتوای یک صفحه وب است. به عبارت سادهتر، HTML به مرورگر میگوید که هر بخش از محتوا چیست: این یک عنوان است، این یک پاراگراف، این یک تصویر، و این یک لینک.
فکر کنید صفحه وب مانند یک ساختمان است. HTML نقش اسکلت و چارچوب این ساختمان را ایفا میکند؛ ستونها، دیوارها، طبقات و اتاقها را مشخص میکند، اما هنوز ظاهر نهایی و رنگآمیزی را تعیین نمیکند. بدون HTML، مرورگر نمیتواند محتوای صفحه را به درستی درک و نمایش دهد.
سفری کوتاه در زمان: از وب اولیه تا HTML5
HTML توسط تیم برنرز-لی (Tim Berners-Lee)، مخترع وب جهانگستر (World Wide Web)، در اوایل دهه 1990 ابداع شد. نسخههای اولیه HTML بسیار ساده بودند و تنها امکانات محدودی برای تعریف عناوین، پاراگرافها و لینکها داشتند. با گسترش وب، نیاز به امکانات بیشتر احساس شد و کنسرسیوم وب جهانگستر (W3C) مسئولیت استانداردسازی HTML را بر عهده گرفت.
مفاهیم کلیدی در HTML: عناصر، تگها و صفات
برای درک HTML، باید با چند مفهوم اصلی آشنا شوید:
- عناصر (Elements): بلوکهای سازنده اصلی یک صفحه HTML هستند. هر عنصر معمولاً از یک تگ باز، محتوا و یک تگ بسته تشکیل شده است (مانند `<p>این یک پاراگراف است.</p>`). برخی عناصر محتوا ندارند و به آنها عناصر خالی (Empty Elements) میگویند (مانند `<br>` برای شکستن خط یا `<img>` برای تصویر).
- تگها (Tags): از علامتهای کوچکتر و بزرگتر (`< >`) برای نشانهگذاری شروع و پایان (معمولاً) یک عنصر استفاده میکنند. تگ باز نام عنصر را در بر میگیرد (`<p>`) و تگ بسته شامل یک اسلش قبل از نام عنصر است (`</p>`).
- صفات (Attributes): اطلاعات اضافی یا تنظیمات مربوط به یک عنصر را ارائه میدهند وهمیشهدر تگ باز قرار میگیرند. هر صفت معمولاً از یک نام و یک مقدار تشکیل شده است (مانند `href="https://example.com"` در تگ `<a>` برای تعیین آدرس لینک، یا `src="image.jpg"` در تگ `<img>` برای تعیین منبع تصویر). صفاتی مانند `class` و `id` برای استایلدهی با CSS و کار با جاوا اسکریپت بسیار مهم هستند.
نمونه کد یک ساختار پایه HTML5:
1<!DOCTYPE html> <!-- نوع سند را مشخص میکند -->
2<html lang="fa"> <!-- عنصر ریشه، زبان صفحه فارسی است -->
3<head> <!-- شامل اطلاعات مربوط به صفحه (نه محتوای قابل مشاهده) -->
4<meta charset="UTF-8"> <!-- انکودینگ کاراکتر برای پشتیبانی از فارسی -->
5<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- تنظیمات نمایش در موبایل -->
6<title>صفحه نمونه من</title> <!-- عنوان صفحه در تب مرورگر -->
7<link rel="stylesheet" href="styles.css"> <!-- پیوند به فایل CSS خارجی -->
8</head>
9<body> <!-- محتوای اصلی و قابل مشاهده صفحه -->
10
11<header> <!-- بخش بالایی (هدر) صفحه -->
12 <h1>به صفحه من خوش آمدید!</h1>
13</header>
14
15<nav> <!-- منوی ناوبری -->
16 <ul>
17 <li><a href="/">خانه</a></li>
18 <li><a href="/about">درباره ما</a></li>
19 </ul>
20</nav>
21
22<main> <!-- محتوای اصلی و منحصر به فرد صفحه -->
23 <article>
24 <h2>اولین مقاله من</h2>
25 <p>این اولین پاراگراف مقاله است. <a href="https://vc-virtual-learn.com/" className="text-primary-500">Virtual Learn</a> یک پلتفرم عالی برای یادگیری است.</p>
26 <img src="images/sample.jpg" alt="یک تصویر نمونه مرتبط با محتوا"> <!-- نمایش تصویر -->
27 </article>
28</main>
29
30<footer> <!-- بخش پایینی (فوتر) صفحه -->
31 <p>© ۱۴۰۳ - تمام حقوق محفوظ است.</p>
32</footer>
33
34</body>
35</html>این ساختار شامل عناصر معنایی HTML5 مانند `<header>`, `<nav>`, `<main>`, `<article>`, و `<footer>` است که به درک بهتر ساختار صفحه توسط مرورگرها و موتورهای جستجو کمک میکند.

🎨 CSS چیست؟ آرایش و زیباسازی صفحات وب
CSS مخفف Cascading Style Sheets (شیوهنامههای آبشاری) است. اگر HTML اسکلت صفحه وب باشد، CSS لباس، رنگآمیزی، و دکوراسیون آن است. وظیفه اصلی CSS، کنترل کامل ظاهر و چیدمان (Layout) عناصر HTML است. با استفاده از CSS میتوانید موارد زیر را تعیین کنید:
- رنگها (متن، پسزمینه، حاشیه)
- فونتها (نوع، اندازه، ضخامت)
- فاصلهها (حاشیه داخلی و خارجی عناصر - Padding & Margin)
- چیدمان عناصر در صفحه (کنار هم، زیر هم، موقعیت دقیق)
- واکنشگرایی (Responsive Design) برای نمایش مناسب در اندازههای مختلف صفحه (موبایل، تبلت، دسکتاپ)
- انیمیشنها و افکتهای بصری
مزیت بزرگ CSS، جداسازی محتوا (HTML) از ظاهر (CSS) است. این کار باعث میشود کدها تمیزتر، مدیریت آنها آسانتر، و تغییر ظاهر کلی وبسایت بدون دستکاری محتوا ممکن شود.
نگاهی به تکامل CSS: از استایلهای ساده تا جادوی مدرن
CSS نیز مانند HTML توسط W3C توسعه و استانداردسازی شده است. اولین نسخه CSS (CSS1) در سال 1996 معرفی شد و قابلیتهای پایهای مانند تعیین فونت، رنگ و فاصلهها را ارائه میداد. CSS2 که در سال 1998 منتشر شد، امکانات بیشتری مانند موقعیتیابی عناصر (Positioning) و مفهوم انتخابگرهای پیشرفتهتر را اضافه کرد.
تحول بزرگ در دنیای CSS با CSS3 آغاز شد. CSS3 به صورت ماژولار توسعه یافت، به این معنی که قابلیتهای جدید به تدریج و به صورت جداگانه معرفی و استاندارد شدند. این ماژولها امکانات فوقالعادهای مانند:
- انتخابگرهای پیشرفتهتر (Advanced Selectors)
- سایهها (Shadows)
- گوشههای گرد (Rounded Corners)
- گرادیانتها (Gradients)
- ترنزیشنها و انیمیشنها (Transitions & Animations)
- مدیا کوئریها (Media Queries) برای طراحی واکنشگرا
- سیستمهای چیدمان قدرتمند مانند Flexbox و CSS Grid
را به دنیای طراحی وب اضافه کردند و امکان ساخت رابطهای کاربری بسیار پیچیده و جذاب را فراهم نمودند. امروزه CSS همچنان در حال تکامل است و قابلیتهای جدیدی مانند متغیرهای CSS (Custom Properties)، توابع رنگی جدید و انتخابگرهای باز هم پیشرفتهتر به آن اضافه میشود.
مفاهیم کلیدی در CSS: انتخابگرها، خصوصیات، مقادیر و آبشار
برای کار با CSS، باید این مفاهیم را درک کنید:
- قانون (Rule): یک واحد پایه در CSS که از یک انتخابگر و یک یا چند اعلان تشکیل شده است.
- انتخابگر (Selector): الگویی که مشخص میکند کدام عنصر(های) HTML باید استایلدهی شوند. انتخابگرها میتوانند نام تگ (`p`), کلاس (`.my-class`), آیدی (`#my-id`), صفت (`[type="text"]`), یا ترکیبی از اینها باشند.
- اعلان (Declaration): از یک خصوصیت و یک مقدار تشکیل شده و درون آکولاد `` قرار میگیرد. هر اعلان با `;` پایان مییابد.
- خصوصیت (Property): جنبهای از ظاهر عنصر که میخواهید تغییر دهید (مانند `color`, `font-size`, `background-color`).
- مقدار (Value): تنظیمات مشخصی که برای یک خصوصیت اعمال میکنید (مانند `red`, `16px`, `#0065D9`).
- آبشار (Cascade): مهمترین مفهوم در CSS! این سیستم تعیین میکند که اگر چندین قانون CSS برای یک عنصر تعریف شده باشد، کدام قانون اولویت دارد و در نهایت اعمال میشود. اولویت بر اساس مشخص بودن (Specificity) انتخابگر، ترتیب قوانین در کد، و استفاده از `!important` (که معمولاً باید از آن اجتناب کرد) تعیین میشود.
- مدل جعبهای (Box Model): هر عنصر HTML در CSS به صورت یک جعبه مستطیلی در نظر گرفته میشود که شامل محتوا (Content)، لایه داخلی (Padding)، حاشیه (Border)، و لایه خارجی (Margin) است. درک Box Model برای کنترل دقیق چیدمان و فاصلهگذاری حیاتی است.
نمونه کد CSS برای استایلدهی به عناصر HTML مثال قبل (ذخیره شده در فایل styles.css):
1/* استایلهای عمومی برای کل صفحه */
2body {
3font-family: 'Vazirmatn', sans-serif; /* استفاده از فونت فارسی مناسب */
4line-height: 1.6; /* فاصله خطوط برای خوانایی بهتر */
5color: #3E4247; /* رنگ متن پیشفرض برای حالت روشن */
6background-color: #fff; /* رنگ پسزمینه پیشفرض برای حالت روشن */
7margin: 0; /* حذف حاشیه پیشفرض مرورگر */
8padding: 0; /* حذف پدینگ پیشفرض مرورگر */
9}
10
11/* استایل برای هدر */
12header {
13background-color: #0065D9; /* رنگ پسزمینه آبی اصلی */
14color: #fff; /* رنگ متن سفید */
15padding: 20px;
16text-align: center;
17}
18
19/* استایل برای عنوان اصلی */
20h1 {
21font-size: 2em; /* اندازه فونت دو برابر حالت عادی */
22margin-bottom: 10px;
23}
24
25/* استایل برای پاراگرافها */
26p {
27margin-bottom: 15px; /* فاصله از پایین */
28text-align: justify; /* تراز متن برای خوانایی بهتر در فارسی */
29}
30
31/* استایل برای لینکها */
32a {
33color: #079CED; /* رنگ لینک آبی ثانویه */
34text-decoration: none; /* حذف خط زیر لینک */
35}
36
37a:hover {
38text-decoration: underline; /* نمایش خط زیر لینک هنگام هاور */
39color: #001C68; /* تغییر رنگ هنگام هاور */
40}
41
42/* استایل برای بخش اصلی محتوا */
43main {
44padding: 20px;
45max-width: 800px; /* حداکثر عرض محتوا برای خوانایی */
46margin: 20px auto; /* وسطچین کردن محتوا */
47}
48
49/* استایل برای تصاویر */
50img {
51max-width: 100%; /* تصویر بزرگتر از عرض والد نشود */
52height: auto; /* حفظ نسبت ابعاد تصویر */
53display: block; /* جلوگیری از فضای خالی زیر تصویر */
54margin: 15px 0; /* فاصله عمودی */
55border-radius: 8px; /* کمی گرد کردن گوشهها */
56box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* افزودن سایه ملایم */
57}
58
59/* استایل برای فوتر */
60footer {
61background-color: #f1f1f1; /* رنگ پسزمینه خاکستری روشن */
62color: #555;
63text-align: center;
64padding: 15px;
65margin-top: 30px;
66font-size: 0.9em;
67}
68
69/* نمونه استایل برای حالت تیره (Dark Mode) - نیاز به فعالسازی با جاوا اسکریپت یا تنظیمات سیستمعامل */
70@media (prefers-color-scheme: dark) {
71body {
72color: #E5E7EB; /* رنگ متن روشن برای حالت تیره */
73background-color: #111827; /* رنگ پسزمینه تیره */
74}
75
76header {
77 background-color: #001C68; /* آبی تیرهتر */
78}
79
80a {
81 color: #60a5fa; /* آبی روشنتر برای لینکها */
82}
83
84a:hover {
85 color: #93c5fd;
86}
87
88footer {
89background-color: #1f2937; /* خاکستری تیرهتر */
90color: #9ca3af;
91}
92
93img {
94 opacity: 0.85; /* کمی کاهش شفافیت تصاویر در حالت تیره */
95}
96}
97این کد CSS ظاهر عناصر مختلف HTML را با تعیین رنگ، فونت، فاصله و چیدمان تغییر میدهد و حتی شامل یک بلوک اولیه برای استایلهای حالت تیره است.

🤝 HTML + CSS: زوج جداییناپذیر وب
HTML و CSS به تنهایی ناقص هستند، اما در کنار هم، پایه و اساس تقریباً تمام وبسایتهای جهان را تشکیل میدهند. HTML ساختار و معنا را فراهم میکند و CSS ظاهر و چیدمان را کنترل میکند. این همکاری چگونه اتفاق میافتد؟
روشهای اتصال CSS به HTML
سه روش اصلی برای اعمال استایلهای CSS به عناصر HTML وجود دارد:
- CSS خارجی (External CSS): (روش پیشنهادی و بهترین روش) . تمام استایلهای CSS در یک یا چند فایل جداگانه با پسوند `.css` نوشته میشوند و سپس با استفاده از تگ `<link>` در بخش `<head>` فایل HTML به آن پیوند داده میشوند.مزایا: جداسازی کامل کد، قابلیت استفاده مجدد استایلها در صفحات مختلف، مدیریت و نگهداری آسانتر، بهبود عملکرد با کش شدن فایل CSS توسط مرورگر.
1<head> 2 <link rel="stylesheet" href="styles.css"> 3 </head> - CSS داخلی (Internal CSS): استایلها مستقیماً درون تگ `<style>` در بخش `<head>` فایل HTML نوشته میشوند.مزایا: مناسب برای استایلهای خاص یک صفحه یا تست سریع. معایب: عدم قابلیت استفاده مجدد در صفحات دیگر، ترکیب شدن ظاهر با ساختار.
1<head> 2<style> 3body { 4 background-color: lightblue; 5} 6h1 { 7 color: navy; 8} 9</style> 10</head> - CSS درونخطی (Inline CSS): (معمولاً توصیه نمیشود). استایلها مستقیماً به عنوان مقدار صفت `style` به یک عنصر HTML خاص اعمال میشوند.معایب: اولویت بسیار بالا (که مدیریت استایلها را دشوار میکند)، عدم جداسازی ظاهر از ساختار، تکرار زیاد کد، دشواری در نگهداری. استفاده از آن فقط در موارد خاص (مانند ایمیلهای HTML یا گاهی اوقات با جاوا اسکریپت) توجیهپذیر است.
1<h1 style="color: blue; text-align: center;">این یک عنوان آبی وسطچین است</h1>
همیشه سعی کنید از CSS خارجی استفاده کنید. این کار باعث سازماندهی بهتر پروژه، قابلیت نگهداری بالاتر و عملکرد بهتر وبسایت شما میشود.
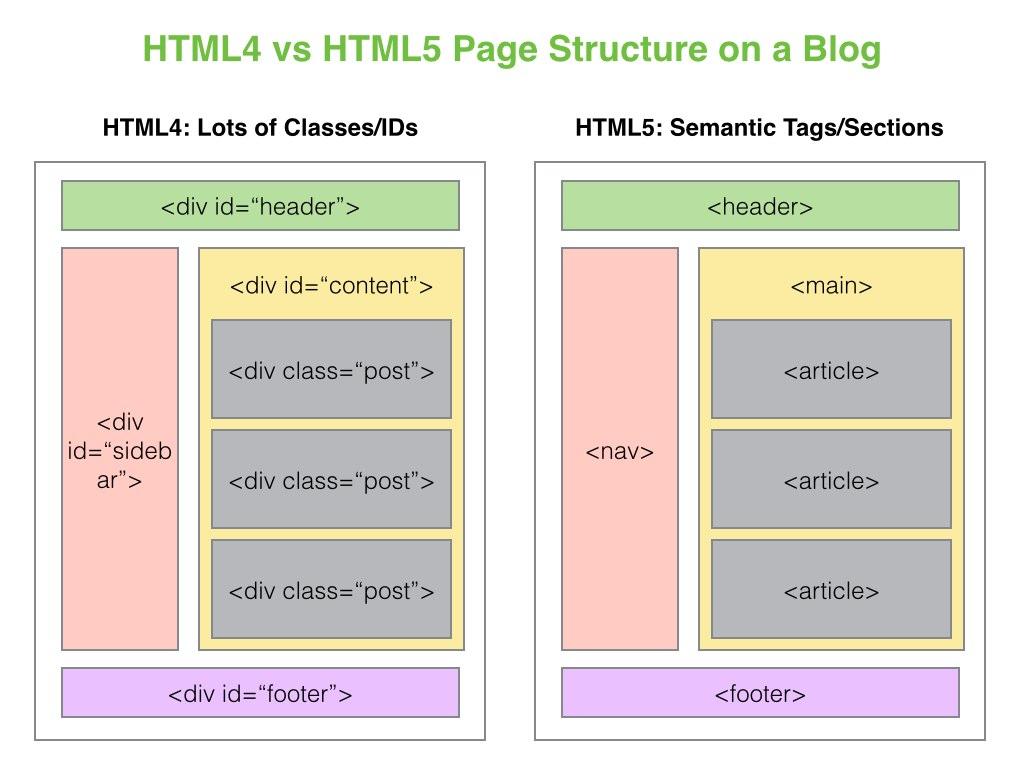
اهمیت HTML معنایی (Semantic HTML)
استفاده از تگهای HTML مناسب که معنای محتوای درون خود را به درستی توصیف میکنند (مانند `<nav>` برای منو، `<article>` برای یک پست وبلاگ، `<button>` برای دکمه، به جای استفاده صرف از `<div>` و `<span>` برای همه چیز) نه تنها به درک بهتر ساختار صفحه توسط مرورگرها و موتورهای جستجو کمک میکند (بهبود سئو)، بلکه برای دسترسیپذیری (Accessibility) وبسایت برای افراد دارای معلولیت (که از صفحهخوانها استفاده میکنند) و همچنین برای نوشتن کدهای CSS تمیزتر و قابل فهمتر بسیار حیاتی است. سعی کنید همیشه از معناییترین تگ ممکن استفاده کنید.
🚀 قدم بعدی برای ساخت وبسایتهای واقعی و زیبا!
حالا که با مبانی HTML و CSS و نحوه همکاری آنها آشنا شدید، آمادهاید این دانش را به سطح عملی برسانید و وبسایتهای حرفهای و واکنشگرا بسازید؟ دوره جامع و پروژهمحور "آموزش HTML & CSS ساخت سایت واکنشگرا" از Jonas Schmedtmann در Virtual Learn با زیرنویس دقیق فارسی، بهترین مسیر برای تبدیل شدن به یک طراح وب مسلط بر این دو تکنولوژی بنیادین است.
مشاهده جزئیات کامل دوره HTML/CSS🇮🇷 چرا یادگیری HTML و CSS در ایران یک ضرورت است؟
شاید بپرسید با وجود ابزارها و سیستمهای مدیریت محتوا (CMS) مانند وردپرس، آیا هنوز هم یادگیری عمیق HTML و CSS ضروری است؟ پاسخ قاطعانه بله است، به ویژه اگر قصد دارید به صورت حرفهای در دنیای توسعه وب، چه در ایران و چه در سطح بینالمللی، فعالیت کنید.
۱. بنیاد و اساس تمام توسعه وب
HTML و CSS الفبای وب هستند. فرقی نمیکند بخواهید یک توسعهدهنده فرانتاند (Front-end) شوید و با فریمورکهای مدرن جاوا اسکریپت مانند React, Vue یا Angular کار کنید، یا یک توسعهدهنده بکاند (Back-end) باشید که نیاز به درک نحوه نمایش دادهها در مرورگر دارید، یا حتی یک توسعهدهنده فولاستک (Full-stack). تسلط بر HTML و CSS پیشنیاز مطلق برای ورود به تمام این حوزههاست. حتی توسعهدهندگان وردپرس که میخواهند قالبها یا افزونههای سفارشی ایجاد کنند، نیاز به درک عمیق HTML و CSS دارند.
۲. تقاضای بالا در بازار کار ایران
بازار کار توسعه وب در ایران بسیار پویا و رو به رشد است. استارتاپهای نوآور، شرکتهای بزرگ فناوری، آژانسهای دیجیتال مارکتینگ و حتی کسبوکارهای سنتی که به دنبال حضور آنلاین قوی هستند، همگی به متخصصانی نیاز دارند که بتوانند وبسایتها و وباپلیکیشنهای جذاب، کاربرپسند و واکنشگرا طراحی و پیادهسازی کنند. موقعیتهای شغلی مانند:
- Front-end Developer (Junior/Mid/Senior)
- UI Developer
- Web Designer (با مهارت کدنویسی)
- WordPress Developer (مسلط به سفارشیسازی)
همگی نیازمند تسلط قوی بر HTML و CSS هستند. حتی برای بسیاری از موقعیتهای کارآموزی فرانتاند در ایران، داشتن دانش پایه HTML و CSS یک الزام است.
۳. دروازهای به سوی تکنولوژیهای پیشرفته فرانتاند
دنیای فرانتاند مدرن حول محور جاوا اسکریپت (JavaScript) و فریمورکها و کتابخانههای قدرتمند آن مانند React, Vue, و Angular میچرخد. اما تمام این ابزارها در نهایت کدهای HTML و CSS تولید میکنند تا توسط مرورگر نمایش داده شوند. بدون درک عمیق از نحوه کار HTML و CSS، استفاده مؤثر از این ابزارهای پیشرفته و اشکالزدایی (Debug) کدهای تولید شده توسط آنها بسیار دشوار خواهد بود. HTML و CSS پایهای هستند که این ساختمانهای پیشرفته روی آن بنا میشوند.
جاوا اسکریپت به شما امکان میدهد تا عناصر HTML و استایلهای CSS را به صورت پویا تغییر دهید و تعامل کاربر را مدیریت کنید. این سه تکنولوژی (HTML, CSS, JavaScript) سهگانه مقدس توسعه فرانتاند هستند. در بخشهای بعدی به جاوا اسکریپت اشاره خواهیم کرد و میتوانید با دوره کامل جاوا اسکریپت در Virtual Learn، این مهارت حیاتی را نیز بیاموزید.
۴. فرصتهای فریلنسری و دورکاری بینالمللی
مهارت در HTML و CSS، به خصوص در ترکیب با طراحی واکنشگرا و شاید کمی جاوا اسکریپت پایه، در بازار جهانی فریلنسینگ تقاضای زیادی دارد. بسیاری از کسبوکارهای کوچک و متوسط در سراسر دنیا به دنبال افرادی هستند که بتوانند وبسایتهای ساده یا لندینگپیجهای (Landing Pages) جذاب برای آنها طراحی کنند. این میتواند یک فرصت عالی برای کسب درآمد ارزی برای توسعهدهندگان ایرانی باشد، هرچند چالشهایی مانند رقابت و مسائل مربوط به پرداختهای بینالمللی نیز وجود دارد.
🛠️ شروع عملی: ابزارها و مفاهیم کلیدی بیشتر
برای شروع کدنویسی HTML و CSS، نیاز به ابزارهای پیچیدهای ندارید. کافیست یک ویرایشگر متن و یک مرورگر وب داشته باشید.
۱. ابزارهای ضروری
- ویرایشگر کد (Code Editor): اگرچه میتوانید با Notepad ساده هم کد بزنید، اما استفاده از یک ویرایشگر کد مدرن کار شما را بسیار راحتتر میکند. این ویرایشگرها قابلیتهایی مانند هایلایت کردن سینتکس (Syntax Highlighting)، تکمیل خودکار کد (Autocomplete)، و مدیریت فایلها را ارائه میدهند. گزینههای محبوب و رایگان عبارتند از:
- Visual Studio Code (VS Code): انتخاب اول بسیاری از توسعهدهندگان در سراسر جهان و ایران. بسیار قدرتمند، انعطافپذیر و با افزونههای فراوان.
- Sublime Text: سبک و سریع.
- Atom: ویرایشگر مدرن دیگری از گیتهاب.
- Brackets: با تمرکز بر توسعه وب و پیشنمایش زنده.
- مرورگر وب (Web Browser): برای مشاهده نتیجه کدهای HTML و CSS خود به یک مرورگر نیاز دارید. مرورگرهای مدرن مانند Google Chrome, Mozilla Firefox, Microsoft Edge همگی ابزارهای توسعهدهنده (Developer Tools) قدرتمندی دارند که برای بررسی ساختار HTML، استایلهای CSS و اشکالزدایی بسیار مفید هستند.💡نکته حرفهای:
یاد بگیرید چگونه از Developer Tools مرورگر خود (معمولاً با زدن کلید F12 یا راستکلیک و انتخاب Inspect/Inspect Element) استفاده کنید. این ابزار بهترین دوست شما در مسیر یادگیری و توسعه وب خواهد بود!
۲. آشنایی با عناصر رایج HTML
علاوه بر عناصر ساختاری که در مثال قبل دیدید، با این عناصر پرکاربرد نیز آشنا شوید:
| تگ | کاربرد اصلی | مثال |
|---|---|---|
| <h1> تا <h6> | تعریف عناوین با سطوح اهمیت مختلف (H1 مهمترین) | <h2>زیر عنوان</h2> |
| <p> | تعریف پاراگراف متن | <p>متن پاراگراف...</p> |
| <a> | ایجاد لینک (Hyperlink) | <a href="...">متن لینک</a> |
| <img> | نمایش تصویر (عنصر خالی) | <img src="..." alt="..."> |
| <ul> | لیست نامرتب (Unordered List - با بولت پوینت) | <ul><li>آیتم ۱</li></ul> |
| <ol> | لیست مرتب (Ordered List - با شماره) | <ol><li>آیتم ۱</li></ol> |
| <li> | >آیتم لیست (هم در `<ul>` و هم در `<ol>`) | <li>متن آیتم</li> |
| <div> | عنصر ظرف (Container) عمومی برای گروهبندی (Block-level) | <div>محتوا...</div> |
| <span> | عنصر ظرف عمومی برای استایلدهی بخشی از متن (Inline-level) | متن <span style="...">بخشی</span> دیگر |
| <form> | ایجاد فرم برای دریافت ورودی از کاربر | <form>...</form> |
| <input> | فیلد ورودی در فرم (متن، رمز عبور، دکمه رادیویی، چکباکس و...) | <input type="text"> |
| <button> | ایجاد دکمه قابل کلیک | <button>کلیک کنید</button> |
۳. آشنایی با خصوصیات رایج CSS
دنیای CSS بسیار گسترده است، اما این خصوصیات پایهای را در ابتدای کار حتماً یاد بگیرید:
- `color`: رنگ متن
- `background-color`: رنگ پسزمینه
- `font-family`: نوع فونت
- `font-size`: اندازه فونت
- `font-weight`: ضخامت فونت (e.g., `bold`, `normal`, `400`, `700`)
- `text-align`: تراز افقی متن (`left`, `right`, `center`, `justify`)
- `margin`: فاصله خارجی عنصر از عناصر دیگر
- `padding`: فاصله داخلی محتوای عنصر از حاشیه آن
- `border`: حاشیه دور عنصر (ضخامت، نوع خط، رنگ)
- `width` / `height`: عرض و ارتفاع عنصر
- `display`: نحوه نمایش عنصر و تعامل آن با عناصر دیگر (`block`, `inline`, `inline-block`, `flex`, `grid`, `none`) - بسیار مهم برای چیدمان.
- `position`: نحوه موقعیتیابی عنصر (`static`, `relative`, `absolute`, `fixed`, `sticky`) - مهم برای چیدمانهای پیچیده.
- `list-style`: استایل آیتمهای لیست (نوع بولت یا شماره)
🚀 آینده و گامهای بعدی: از واکنشگرایی تا جاوا اسکریپت
تسلط بر مبانی HTML و CSS تازه اول راه است. دنیای توسعه وب دائماً در حال تحول است و مفاهیم و تکنیکهای پیشرفتهتری وجود دارند که باید بیاموزید تا بتوانید وبسایتهای مدرن و کارآمد بسازید.
۱. طراحی واکنشگرا (Responsive Design)
امروزه کاربران با دستگاههای مختلفی (موبایل، تبلت، لپتاپ، دسکتاپ) به وبسایتها دسترسی دارند. طراحی واکنشگرا به این معنی است که وبسایت شما باید بتواند ظاهر و چیدمان خود را به طور خودکار با اندازه صفحه نمایش دستگاه کاربر تطبیق دهد تا بهترین تجربه کاربری ممکن را فراهم کند. این کار عمدتاً با استفاده از تکنیکهای CSS مانند:
- Media Queries: اعمال استایلهای مختلف بر اساس ویژگیهای دستگاه (مانند عرض صفحه).
- Flexbox & CSS Grid: سیستمهای چیدمان قدرتمند CSS که ساخت طراحیهای انعطافپذیر را بسیار آسانتر میکنند.
- واحدهای نسبی (Relative Units): استفاده از واحدهایی مانند درصد (`%`)، `vw` (viewport width)، `vh` (viewport height)، `em` و `rem` به جای واحدهای ثابت مانند پیکسل (`px`).
یادگیری طراحی واکنشگرا برای هر توسعهدهنده وب مدرن کاملاً ضروری است. دوره HTML/CSS در Virtual Learn تمرکز ویژهای بر این مبحث دارد.

۲. فریمورکها و پیشپردازندههای CSS
برای سرعت بخشیدن به توسعه و ایجاد استایلهای منسجم، ابزارهای کمکی وجود دارند:
- فریمورکهای CSS (CSS Frameworks): مجموعهای از کلاسها و کامپوننتهای CSS از پیش آماده که میتوانید برای ساخت سریع رابط کاربری از آنها استفاده کنید. معروفترینها عبارتند از Bootstrap و Tailwind CSS (که در Virtual Learn از آن استفاده میکنیم!). این فریمورکها میتوانند سرعت توسعه را به شدت افزایش دهند، اما مهم است که قبل از استفاده از آنها، مبانی CSS را به خوبی درک کرده باشید.
- پیشپردازندههای CSS (CSS Preprocessors): ابزارهایی مانند Sass (SCSS) و Less که قابلیتهای برنامهنویسی مانند متغیرها، توابع، Mixinها و Nesting را به CSS اضافه میکنند و نوشتن کدهای CSS پیچیده و قابل نگهداری را آسانتر میسازند. کدهای نوشته شده با پیشپردازندهها در نهایت به CSS استاندارد کامپایل میشوند.
قبل از پریدن به سمت فریمورکها و پیشپردازندهها، حتماً زمان کافی برای یادگیری و تسلط بر CSS خالص (Vanilla CSS) صرف کنید. درک عمیق مبانی، شما را به توسعهدهنده بهتری تبدیل میکند و به شما کمک میکند تا از این ابزارها به شکل مؤثرتری استفاده کنید.
۳. قدم حیاتی بعدی: جاوا اسکریپت (JavaScript)
HTML ساختار را میدهد و CSS ظاهر را. اما برای افزودن تعامل (Interactivity)، پویایی و هوشمندی به وبسایتها، به ضلع سوم مثلث توسعه فرانتاند نیاز دارید: جاوا اسکریپت (JavaScript / JS).
با جاوا اسکریپت میتوانید:
- محتوای HTML و استایلهای CSS را پس از بارگذاری صفحه تغییر دهید.
- به رویدادهای کاربر (کلیک، حرکت موس، فشردن کلید) واکنش نشان دهید.
- فرمها را اعتبارسنجی کنید.
- با سرور ارتباط برقرار کنید و دادهها را بدون بارگذاری مجدد صفحه (AJAX) دریافت یا ارسال کنید.
- انیمیشنهای پیچیده ایجاد کنید.
- و با استفاده از فریمورکهای JS، وباپلیکیشنهای تکصفحهای (Single Page Applications - SPAs) قدرتمند بسازید.
پس از تسلط نسبی بر HTML و CSS، یادگیری جاوا اسکریپت گام منطقی و ضروری بعدی برای هر کسی است که میخواهد به یک توسعهدهنده فرانتاند کامل تبدیل شود.
⚡ آمادهاید وبسایتهایتان را پویا و تعاملی کنید؟
اکنون که پایههای HTML و CSS را درک کردهاید، نوبت به افزودن قدرت جاوا اسکریپت است! دوره کامل جاوا اسکریپت ۲۰۲۵: از صفر تا متخصص! در Virtual Learn، شما را با تمام جنبههای این زبان حیاتی، از مبانی تا مفاهیم پیشرفته و پروژههای واقعی، آشنا میکند.
مشاهده جزئیات دوره جاوا اسکریپتبرای درک بهتر جایگاه HTML و CSS در اکوسیستم بزرگتر وب، پیشنهاد میکنیم مقاله وب و اینترنت چیست؟ راهنمای کامل ۰ تا ۱۰۰ را نیز مطالعه کنید.
🤔 پرسشهای متداول درباره HTML و CSS در ایران
HTML و CSS پایههای ضروری هستند، اما برای اکثر موقعیتهای شغلی توسعه فرانتاند در ایران، دانش جاوا اسکریپت و حداقل آشنایی با یکی از فریمورکهای رایج (مانند React یا Vue) نیز لازم است. با این حال، تسلط قوی بر HTML/CSS و طراحی واکنشگرا میتواند برای موقعیتهای جونیور یا کارآموزی و همچنین نقشهای مرتبط با طراحی UI/UX یا کار با سیستمهای مدیریت محتوا مانند وردپرس کافی باشد یا مزیت بزرگی محسوب شود.
مبانی HTML و CSS را میتوان نسبتاً سریع (در چند هفته) یاد گرفت. اما رسیدن به تسلط، به خصوص در مفاهیم پیشرفته CSS مانند Flexbox، Grid و طراحی واکنشگرا، نیازمند تمرین مداوم و ساخت پروژههای عملی است که ممکن است چند ماه طول بکشد. سرعت یادگیری به زمان مطالعه، کیفیت منابع و میزان تمرین شما بستگی دارد.
- سعی کنید وبسایتهای ساده یا بخشهایی از وبسایتهای معروف را شبیهسازی (Clone) کنید.
- برای خودتان پروژههای کوچک شخصی تعریف کنید (مثلاً یک صفحه رزومه آنلاین، یک گالری عکس، یک صفحه معرفی محصول).
- از پلتفرمهای چالش کدنویسی مانند Frontend Mentor استفاده کنید.
- در دورههای پروژهمحور مانند دوره HTML & CSS در Virtual Learn شرکت کنید که شما را قدم به قدم در ساخت پروژههای واقعی راهنمایی میکنند.
بله، قویاً توصیه میشود که قبل از استفاده از فریمورکها، درک خوبی از مفاهیم اصلی CSS (انتخابگرها، Box Model، Flexbox، Grid، Cascade، Specificity) پیدا کنید. فریمورکها ابزارهای قدرتمندی هستند، اما اگر ندانید در پسزمینه چه اتفاقی میافتد، استفاده مؤثر از آنها و رفع اشکالات احتمالی دشوار خواهد بود. تسلط بر CSS خالص شما را به توسعهدهنده منعطفتر و توانمندتری تبدیل میکند.
دوره "آموزش HTML & CSS ساخت سایت واکنشگرا" در Virtual Learn یک دوره جامع، ساختاریافته و پروژهمحور از یکی از بهترین مدرسان بینالمللی (Jonas Schmedtmann) است که با زیرنویس دقیق فارسی ارائه میشود. این دوره شما را از صفر مطلق تا ساخت وبسایتهای پیچیده و مدرن هدایت میکند و روی بهترین روشها (Best Practices) و مفاهیم کلیدی مانند Flexbox، Grid و طراحی واکنشگرا تمرکز دارد. در حالی که منابع رایگان میتوانند مفید باشند، این دوره یک مسیر یادگیری کامل و عمیق با پشتیبانی بصری و پروژههای عملی ارائه میدهد که برای یادگیری اصولی و رسیدن به سطح حرفهای بسیار مؤثرتر است.
جمعبندی: ساختن آینده وب، یک خط کد در هر زمان
در این راهنمای جامع، به قلب تپنده وب مدرن سفر کردیم و با دو یار جداییناپذیر آن، HTML و CSS، آشنا شدیم. دیدیم که چگونه HTML ساختار و معنای محتوا را تعریف میکند (اسکلت) و چگونه CSS به آن جان و زیبایی میبخشد (لباس و آرایش). بررسی کردیم که چرا یادگیری این دو زبان، نه تنها یک مهارت پایه، بلکه یک ضرورت مطلق برای ورود به دنیای توسعه وب و بهرهمندی از فرصتهای شغلی فراوان در بازار کار ایران است.
از مفاهیم کلیدی و نمونه کدها گرفته تا اهمیت طراحی واکنشگرا و نگاهی به گامهای بعدی مانند جاوا اسکریپت، تلاش کردیم تا یک نقشه راه روشن برای شما ترسیم کنیم. به یاد داشته باشید، دنیای طراحی و توسعه وب دنیایی پویا و همواره در حال تغییر است، اما HTML و CSS همچنان پایههای استوار آن باقی خواهند ماند. یادگیری مستمر، تمرین مداوم و ساخت پروژههای واقعی، کلید شما برای گشودن درهای این دنیای هیجانانگیز است. Virtual Learn اینجاست تا در این مسیر، با ارائه بهترین آموزشهای روز دنیا و زیرنویس فارسی، همراه شما باشد.
💬 نوبت شماست! به بحث بپیوندید
تجربه شما با یادگیری HTML و CSS چه بوده است؟ آیا در حال حاضر از این مهارتها در پروژههای خود در ایران استفاده میکنید؟ کدام بخش این راهنما برایتان مفیدتر بود؟ نظرات، سوالات و تجربیات ارزشمندتان را در بخش کامنتها با ما و دیگر علاقهمندان به دنیای وب به اشتراک بگذارید! 👇
🎓 آمادهاید وبسایتهای حرفهای و واکنشگرا بسازید؟
دوره تخصصی و پروژهمحور "آموزش HTML & CSS ساخت سایت واکنشگرا" در Virtual Learn، با زیرنویس هوشمند و دقیق فارسی، کاملترین مسیر یادگیری برای تسلط بر پایههای وب و درخشش در بازار کار ایران است.
شروع یادگیری ساخت وبسایتهای مدرن!
